If you want to develop your software for raspberry pi, you may need to access parts of the hardware. With Visual Studio Code (VS Code) you can directly deploy your software on the raspberry pi without any performance losses by using your Windows machine and a remote SSH connection to your raspberry pi. I prepared a step-for-step instruction to set up a remote development connection in VS Code with a raspberry pi:
1. Login to your raspberry pi
2. Create a .ssh folder in /home/<username>:
mkdir ~/.ssh
3. Open on your Windows machine a terminal and run following command:
ssh-keygen
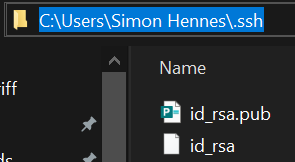
It creates a public SSH key which is stored under c:\users\<username>\.ssh. This key is used to identify this machine as a trusted source.

4. Open an editor on the raspberry pi:
sudo nano
5. Copy & paste the generated content of the .pub file from your Windows computer into the new opened editor on your raspberry pi
6. Save the file with the filename “authorized_keys”
7. Move the generated file into the ~/.ssh folder:
move authorized_keys ~/.ssh
Now we need to install OpenSSH for Windows. Follow the instructions on https://docs.microsoft.com/de-de/windows-server/administration/openssh/openssh_install_firstuse
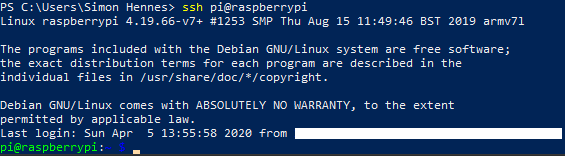
After installation, make sure that you are able to connect to your raspberry pi using the Windows power shell:
ssh <username>@raspberrypi

It is important that you do not have to enter a password. Otherwise something went wrong with the SSH configuration.
10. Open VS Code on your Windows machine and install the extension “Remote Development”
11. Restart VS Code
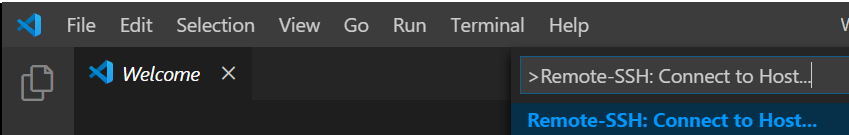
12. Run from the command palette (CTRL-Shift+P):
Remote-SSH: Connect to Host…

13. Enter your SSH address <username>@raspberrypi (e. g. pi@raspberrypi)
14. VS Code should now connect to the raspberry pi. You may need to select which host you want to connect to. Select “Linux”.
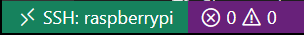
After the automatic installation of some dependencies, now VS Code should display a green bar in the lower left-hand corner:

Now you are ready to go!
Note:
- If you use extensions, you have to install them again for this SSH user
- You can find detailed information about remote development using SSH on https://code.visualstudio.com/docs/remote/ssh#_getting-started
- You can also use xDebug to debug PHP Code (just ask me for detailed information)
- Tested with Raspbian Stretch 9.11 and VS Code 1.43.2
